In un nostro precedente articolo avevamo esplorarato come realizzare un chatbot completamente dinamico utilizzando dati letti da una fonte online, in quel caso si trattava di Sheetlabs.
In molti casi questo però non è sufficiente ed abbiamo bisogno della potenza di un vero e completo motore di database nel cloud.
In questo articolo vi faremo vedere come costruire un chatbot Xenioo integrando Firebase, la piattaforma Google che fornisce database e backend “as a service”.

La nuova integrazione Xenioo – Firebase
Firebase è la famosa piattaforma Google che fornisce un motore di database completamente online fruibile attraverso API restful.
Firebase offre un piano gratuito che è più che sufficiente per piccoli o medi scenari di utilizzo e consente di scalare progressivamente per gestire milioni di richieste.
Xenioo, in uno dei suoi ultimi aggiornamenti, ha introdotto l’integrazione nativa con Firebase, sia a livello di azioni che di scripting: andiamo subito a vedere come funziona!
Prima di tutto è necessario registrarsi per aprire un proprio account. Lo possiamo creare gratis da https://firebase.google.com/ seguendo tutta la procedura di registrazione. Se avete già un account Google attivo, il tutto risulterà ulteriormente rapido.
Dopo la registrazione, sarete pronti per creare il vostro primo progetto di database. Date un nome al progetto, accettate i termini del servizio e cliccate su Create.
Per il prototipo di questo articolo chiameremo il progetto XeniooIsAwesome.

Creiamo il Service Account
Dopo qualche secondo, il nosro nuovo database nel cloud sarà pronto.
Dobbiamo ora creare le informazioni di connessione che dovremo successivamente indicare in Xenioo.
Per creare una Firebase Admin Key, clicchiamo sulla piccolo ingranaggio in alto a sinistra e vicino a “Project Overview”, e poi clicchiamo su “Project Setings” e ancora sul tab “Service Account” (vedi figura qui sotto).
In fondo alla pagina dovrete ora cliccare il botton “Generate new private key”. Questo genererà un file JSON che conterrà le informazioni relative al vostro servizio di database appena creato: tenete questo file al sicuro in quanto vi servirà poi successivamente.

Creaiamo il database
Dopo aver creato il Service Account, cioè la nostra connessione privata con Firebase, siamo pronti per creare il nostro database. Lo faremo muovendoci nella sezione “Database”.
Clicchiamo sul bottone “Create Database” e Firebase creerà il databae per conto nostro.
A questo punto è doverosa una piccola precisazione. Come la maggior parte dei database online e di ultima generazione, Firebase è un database di tipo documentale e non relazionale.
Questo significa che non si avrà a che fare con tabelle a schema predefinito, come tipico per esempio in database come Sql Server oppure MySql.
In Firebase i dati sono memorizzati in collezioni che possono contenere un numero differente di oggetti (righe, se vogliamo usare un termine di paragone con la classica tabella del database relazionale) i quali possono avere ciascuno campi differenti.
Inizialmente questo potrà sembrare complesso, ma vederete con il tempo e la pratica come questo tipo di struttura permetterà di gestire con più flessibilità i dati che vorrete gestire all’interno del vostro chatbot.

Quello che faremo ora è ricreare la stessa tabella di colori che abbiamo usato in passato. Chiameremo quindi la nostra prima collection “Colors”.
Confermata la creazione della collection, siamo pronti per aggiungerci nuovi documenti all’interno.
Firebase fornisce un editor real-time molto ben fatto che rende molto semplice aggiungere e gestire dati all’intenro delle collection.
Aggiungiamo alcuni colori di esempio alla collection così da poterli poi utilizzare in Xenioo.

Quando siamo soddisfatti con i dati che abbiamo inserito, possiamo lasciare Firebase e tornare alla creazione del chatbot in Xenioo.
Faremo essenzialmente quanto già avevo visto nel chatbot dinamico per Whatsapp, ma con alcune interessanti modifiche.
Costruiamo il chatbot
La prima cosa che il nostro chatbot dovrà fare è mostrare agli utenti la lista dei possibili colori da selezionare, leggendo i colori dal database Firebase appena creato.
Per fare questo useremo l’azione Firebase Document, da inserire come prima azione nell’interazione di partenza.
I campi per configurare l’azione sono abbastanza esplicativi. Ricordatevi di fare copia e incolla del JSON generato precedentemente nel vostro account Firebase nel campo Firebase Account JSON dell’azione.

L’azione Firebase Document cosi configurata permetterà a Xenioo di connettersi automaticamente al vostro database Firebase per recuperare (comando LIST) l’elenco degli oggetti dalla collection Colors.
Ogni oggetto recuperato da Xenioo rispecchierà esattamente il modello dati creato nella collection su Firebase. Nel nostro esempio, il JSON risultante sarà qualcosa di simile all’immagine seguente:

Con questi dati recuperati, vogliamo che il chatbot mostri all’utente una serie di bottoni per ciascun colore in modo da permettere all’utente di selezionarne uno.
Abbiamo molteplici modi per fare questo con Xenioo, ma questa volta opteremo per la via più semplice. Sfrutteremo infatti capacità di Xenioo di tradurre le variabili al volo, caratteristiche che funziona anche con oggetti JSON come quellio appena recuperato da Firebase.
Aggiungiamo quindi una azione Quick Reply Array e, per i bottoni che vogliamo visualizzare, andremo a scrivere la variabile referenziando direttamente la proprietà colore in base alla posizione nell’array JSON.

Xenioo automaticamente sostituirà ogni riga {{ }} con il valore dell’oggetto, estraendone il valore della proprietà Color per la posizione nell’array come specificato.
Il risultato finale sarà che abbiamo costruito un chatbot a scelta dinamica e multipla basata su Firebase e senza scrivere una sola riga di codice!

Ovviamente, dovrete adattare il vostro array di bottoni in base alle opzioni che prevedete di visualizzare e gestire. Abbiamo già descritto come fare in uno dei nostri articoli precedenti utilizzando alcune righe di Xenioo cloud scripting.
Aggiungiamo dati nel database dal chatbot
Quello che potrebbe succedere prima o poi è l’esigenza di dover inserire o modificare il nostro database Firebase.
Potrebbe essere per registrare statistiche relative agli utenti, piuttosto che il tracking di azioni specifiche o ancora opzioni e settaggi da riutilizzare in conversazioni successive.
La buona notizia è che la stessa azione Firebase Document che abbiamo usato per leggere i dati, la possiamo confiugurare anche per inseririmenti ed aggiornamenti.
Riprendendo il nostro bot di esempio, vogliamo che l’utente possa indicare un colore personalizzato non presente in lista. E che questo colore venga poi inserito nel nostro database online.
Aggiungeremo quindi una nuova voce “Custom” nell’azione Quick Reply Array ed andremo a gestire la richiesta del colore personalizzato tramite l’azione Input Action.

La magia accade nella stessa azione che abbiamo usato precedentemente per leggere i colori.
L’unica differenza è che ora l’azione sarà configurata per gestire il comando CREATE e non LIST. Inoltre andremo a specificare il JSON dell’oggetto da inserire nel campo Document Payload.
Ecco nell’immagine seguente come andremo dinamicamente a specificare il nuovo colore da inserire tramite la variabile {{ custom color }} valorizzata dall’azione di Input.

E questo è tutto!
Se il nostro utente deciderà di selezionare un nuovo colore, questo verrà aggiunto alla collection Colors del nostro database Firebase e sarà disponibile per essere usato nel modo voluto.
Ancora, abbiamo appena costruito un chatbot a contenuto dinamico capace di estrarre e aggiornare dati in tempo reale da un database online, senza scrivere una sola riga di codice.
Ma, se volessi scrivere codice?
Certamente che potete! Infatti Firebase è strettamente integrato anche con l’azione Cloud Scripting di Xenioo.
Xenioo permette di accedere al database online via script, semplicemente ottenendo una referenza “live” al database in modo da poterlo usare direttamente per leggere e scrivere dati.
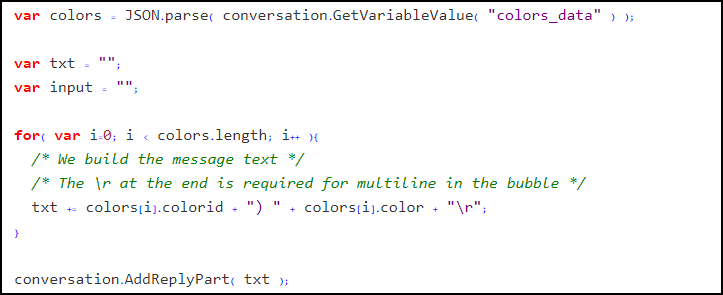
Il nostro esempio precedente potrebbe essere riprogettato utilizzando il codice seguente.

Meglio ancora, questo codice non usa gli indici per accedere e generare i bottoni ed è invece completamente dinamico: provate ad aggiungere nuovi colori all’oggetto db e vedrete come nuovi bottoni verranno visualizzati una volta fatta la preview del chatbot.
Come per tutte le nostre altre referenze tecniche, potete verificare sulle nostre pagine GitHub la lista compleata dei metodi Firebase disponibili con lo scripting.
Riassumendo
Il chatbot di esempio mostrato in questo articolo lo potete trovare qui. Scaricatelo ed importatelo nel vostro account Xenioo per provarlo, modificarlo o usarlo come punto di partenza per i vostri chatbot.
Non vediamo l’ora di sapere come e quanto vi spingerete oltre nell’utilizzare questa funzionalità per realizzare chatbot sempre più dinamici e capaci.